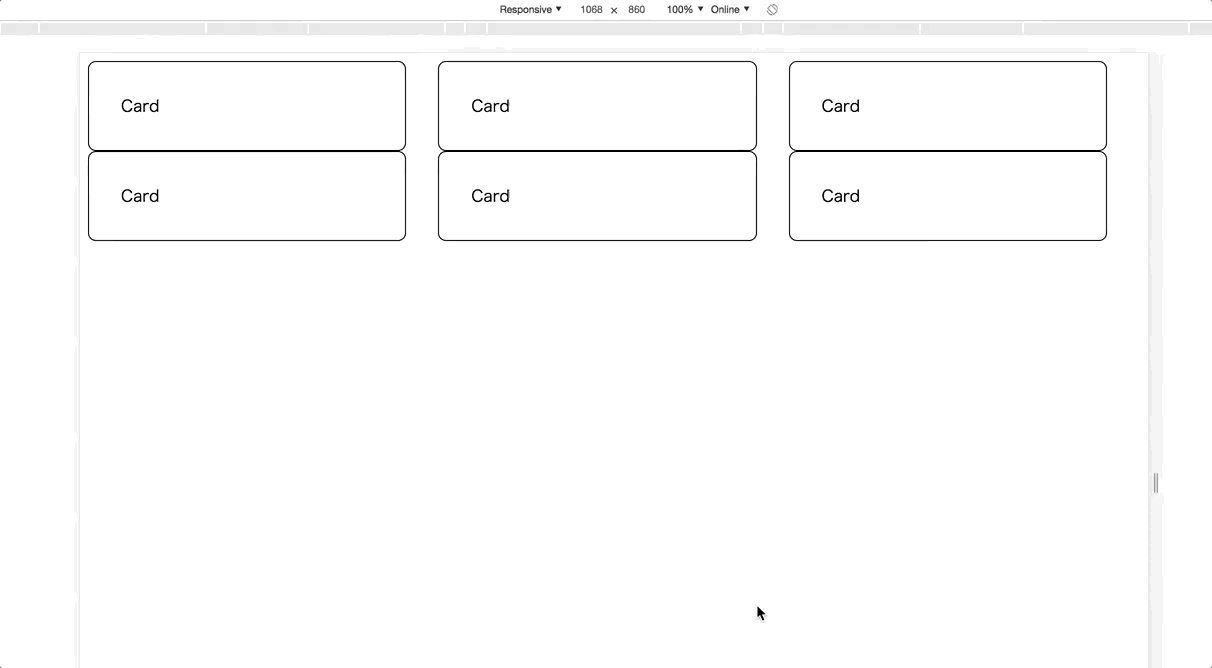
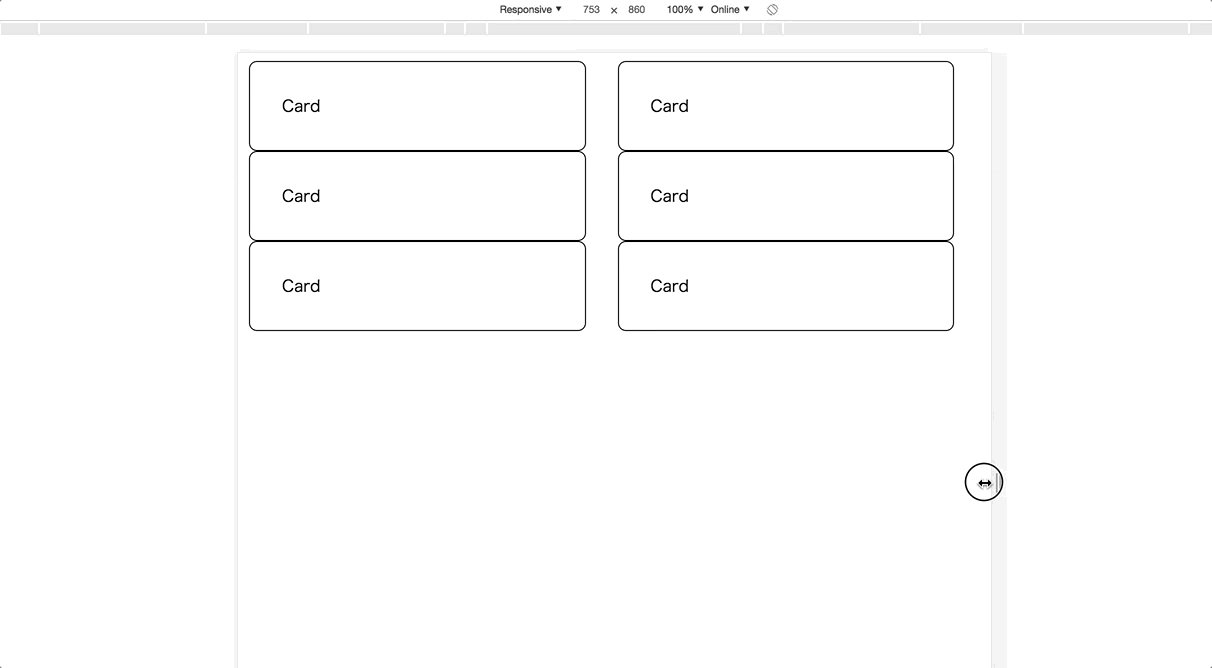
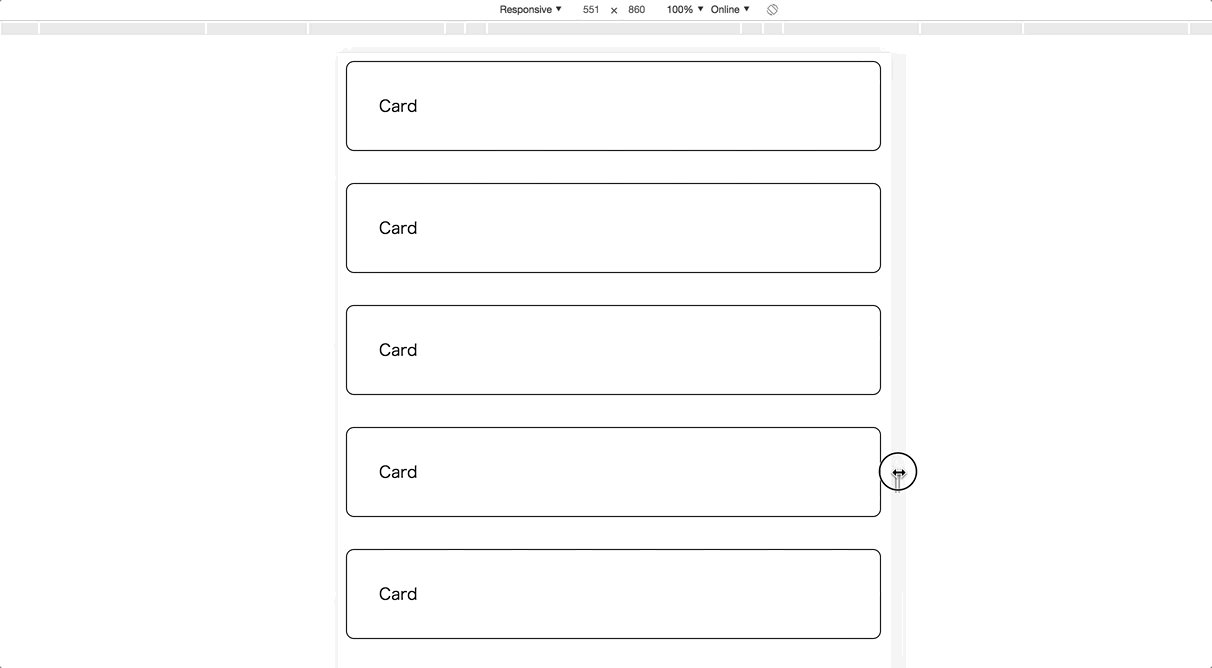
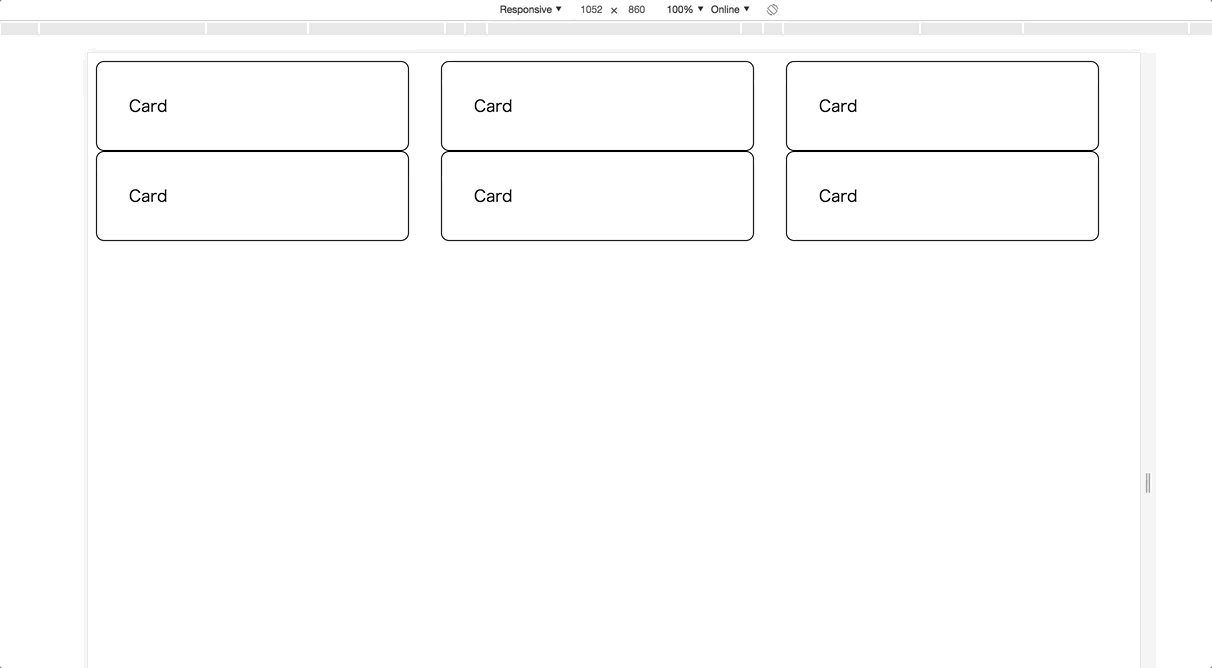
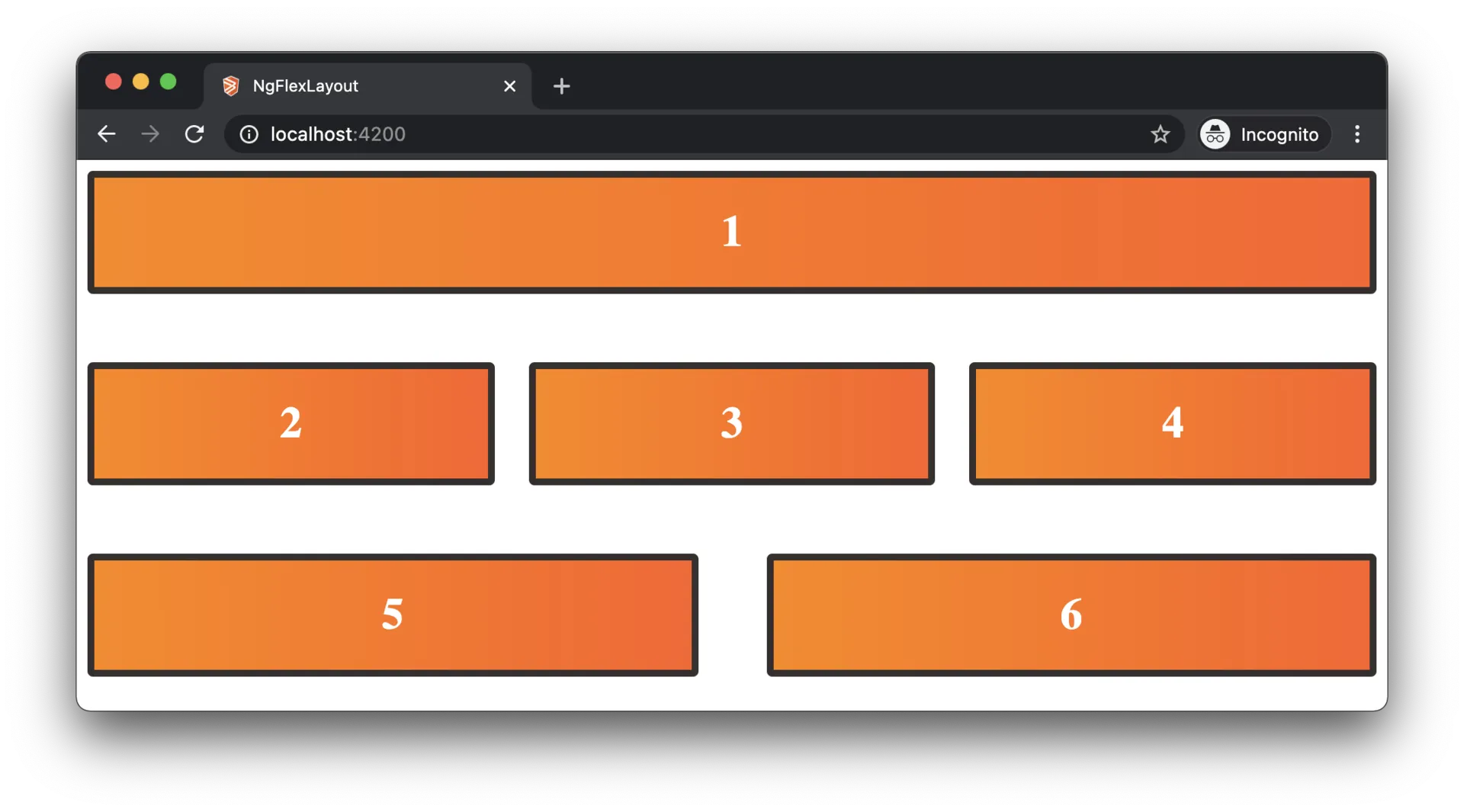
Padding problem at last element in every row when using fxLayoutGap and grid layout · Issue #1264 · angular/flex-layout · GitHub

How to handle the last element of each row in angular flex layout when using 'row wrap' with 'gap' - Stack Overflow

Padding problem at last element in every row when using fxLayoutGap and grid layout · Issue #1264 · angular/flex-layout · GitHub

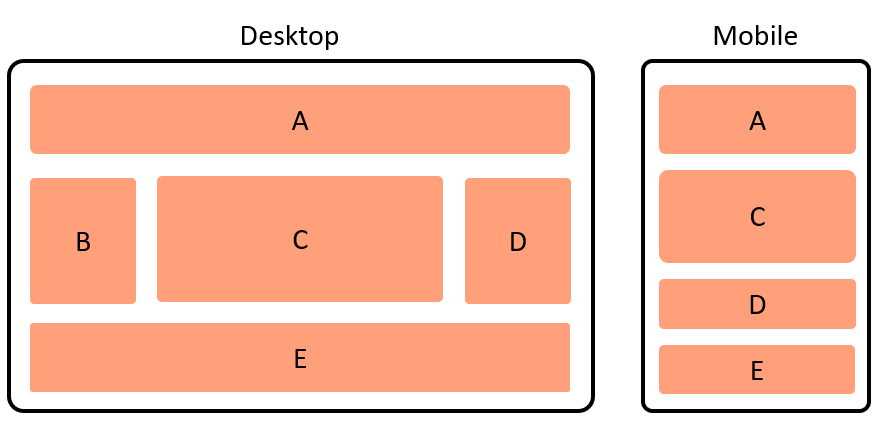
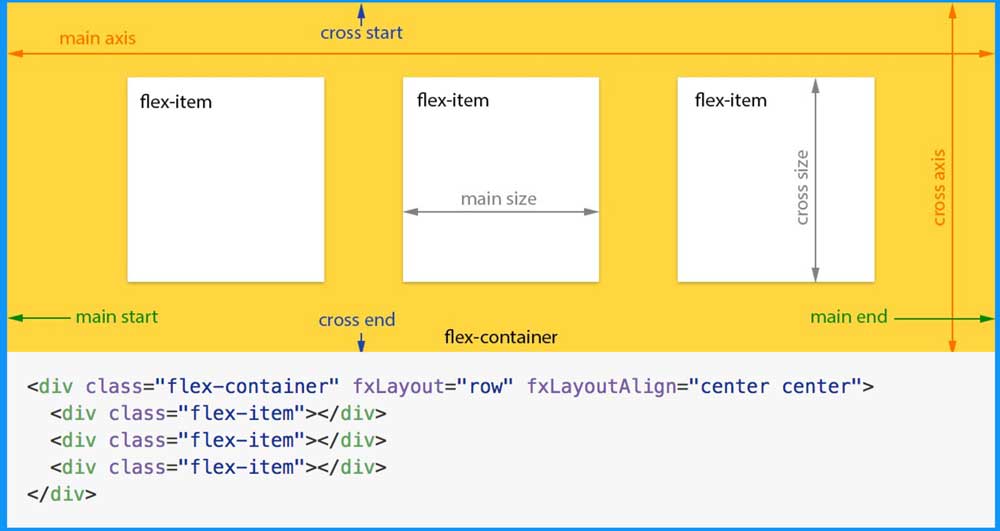
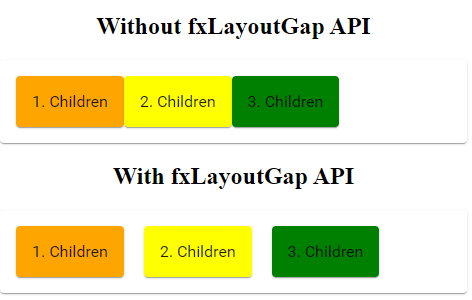
Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid | by Duncan Faulkner | ngconf | Medium

Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid | by Duncan Faulkner | ngconf | Medium