WHAT IS JQUERY JQuery is a fast, small, and feature-rich JavaScript library. Simplifies the interaction between HTML and JavaScript. The jQuery library. - ppt download

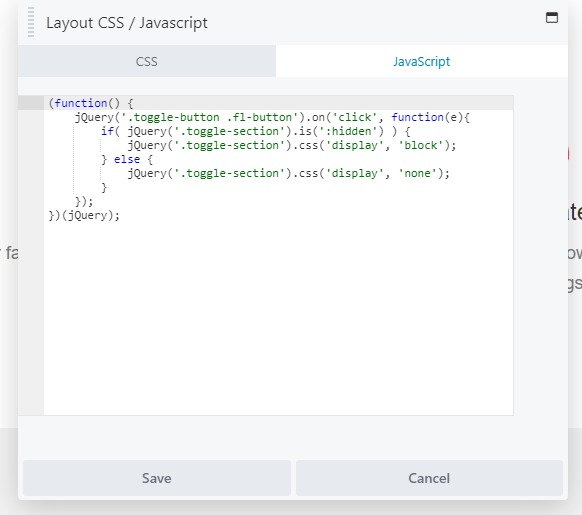
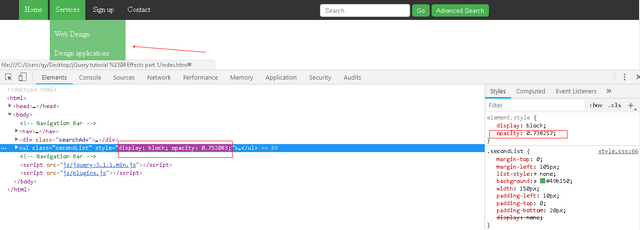
Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community