CSS: Difference between display: none and Visibility: hidden A thread🧵👇🏻 - Thread from Pradeep Pandey @Div_pradeep - Rattibha

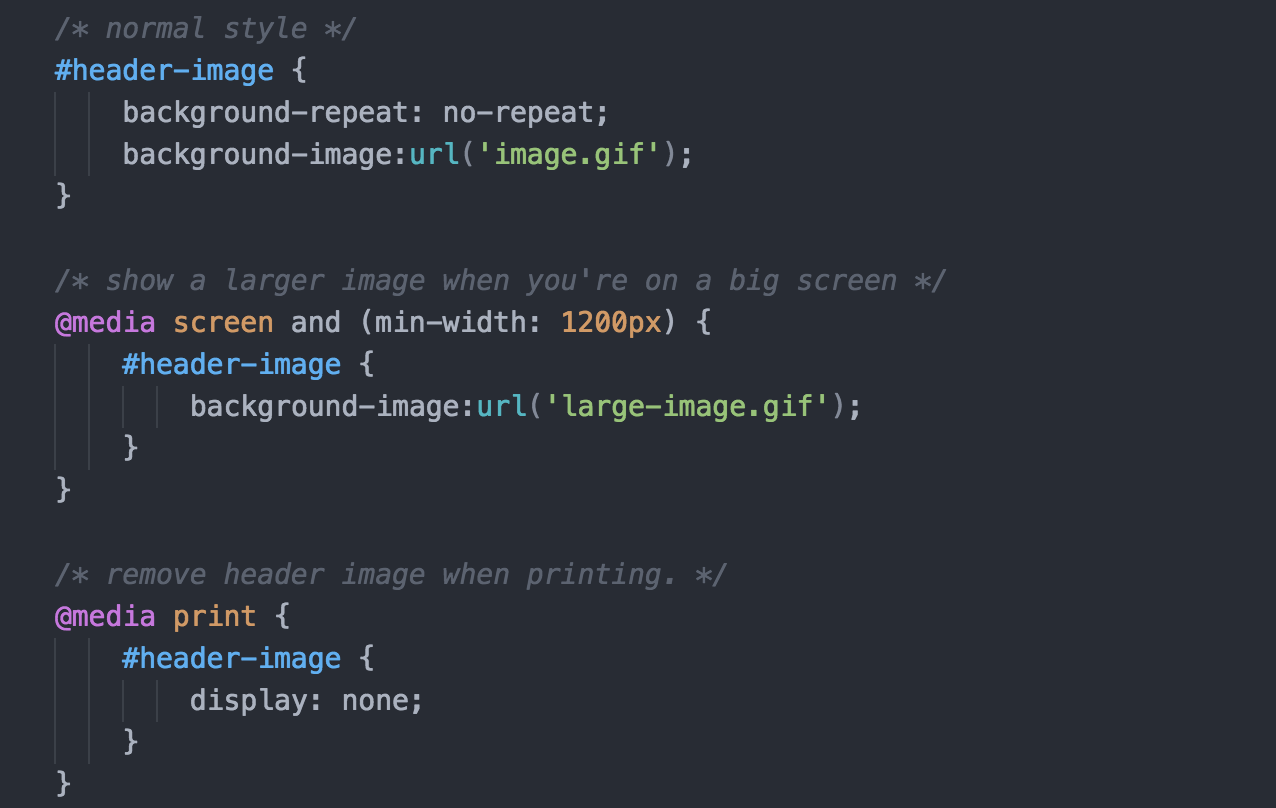
What are CSS Media Queries?. CSS Media Queries were introduced in… | by Lili Ouaknin Felsen | Medium

show-for-small-only' and 'hide-for-small-only' elements both displaying at a certain width · Issue #10695 · foundation/foundation-sites · GitHub

What are CSS Media Queries?. CSS Media Queries were introduced in… | by Lili Ouaknin Felsen | Medium

html - why @media only screen and (min-width: 768px) also apply for screen width less than 768px - Stack Overflow

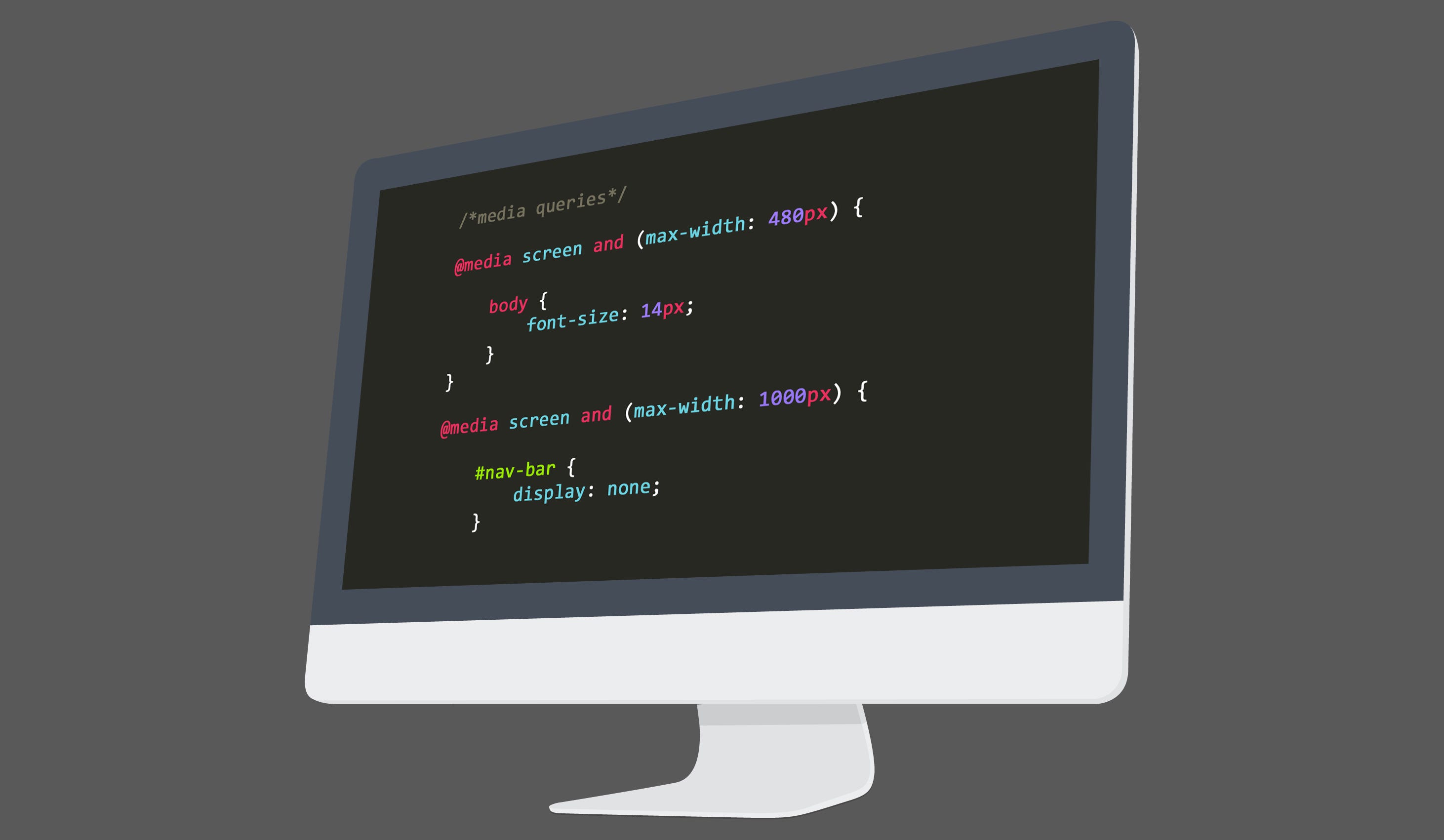
CSS media queries. The logical cascade, designed for your… | by Christian Gastrell | Shovel apps | Medium

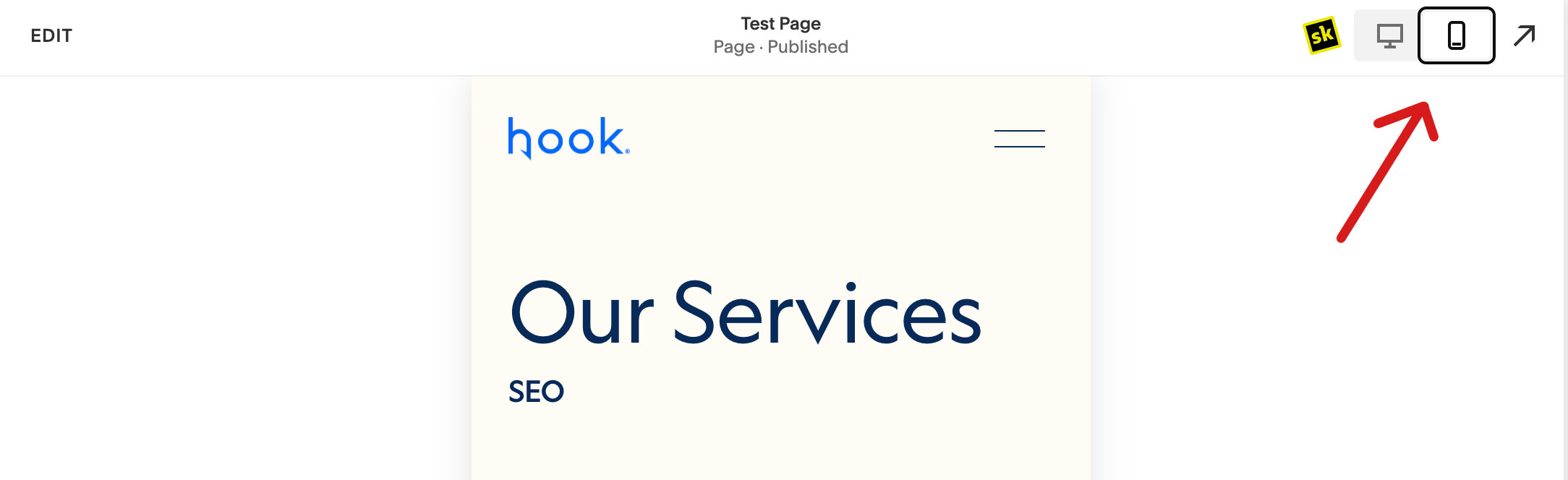
remove header from mobile only and stop video from cropping - Customize with code - Squarespace Forum